Conditional Field Logic
Thursday, June 11, 2020 at 03:11pmHi,
I have been looking through the Java SDK documentation on conditional fields (https://www.onespan.com/blog/onespan-sign-developer-conditional-fields-part-3) and it looks like most of the conditions are free form text strings. Do you have a definition of all the possibilities of what can be conditional and the syntax for specifying the conditions in the free form string? I ask because it looks like the example in the documentation makes a enables a field based on another field being "X", and I am wondering if I could conditionally make fields required? Basically my use case is when a radio button is clicked, form fields should appear and then become required. Is this possible with your solution?
Reply to: Conditional Field Logic
Thursday, June 11, 2020 at 03:45pmHi Dustin,
In part 2 of this blog series, I've listed all the applicable fields and their properties for "Condition" and "Action" expressions, same as below screenshot:
IF: document[‘{document_ID}’].field[‘{radioButtonA_ID}’].value = ‘X’
THEN: document[‘{document_ID}’].field[‘textfieldB_ID’].disabled = false
Two Tips:
(1)if textfieldB is either disabled or enabled + required, you can set "required=true" as default, and no need to be controlled by the condition
(2)if you have multiple fields need to be controlled in "Action" expression, and you are manipulating the same property, use colon to separate them:
{
"condition": "document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['D6axIxLg8tAL'].value == 'X'",
"action": "document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['7JLvZuwoEk8M'].disabled = false;document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['DjlOg3xA3kw8'].disabled = false;document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['fEK6jxrAHF89'].disabled = false;document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['zI86EGcSfMUR'].disabled = false",
"id": "09177208-9d11-4956-bbd4-bafdf26f03bf"
}
I think the restriction that you need to update the same property in a single condition is more for the UI design concern, I will have a quick test to see if API has this limitation and update this thread soon.
Duo
Reply to: Conditional Field Logic
Thursday, June 11, 2020 at 04:21pmI just did a quick test and it's possible to have mixed property changes in one single condition: enable fields and mark required at the same "Action" expression, separated by colon. However, the UI won't be able to reflect it properly so potentially will cause confusion in designer view.
Duo
Reply to: Conditional Field Logic
Friday, June 12, 2020 at 08:21amCan you share a screen shot of what you mean? It is important that this condition reflects appropriately on the UI
Reply to: Conditional Field Logic
Friday, June 12, 2020 at 08:58amHi Dustin,
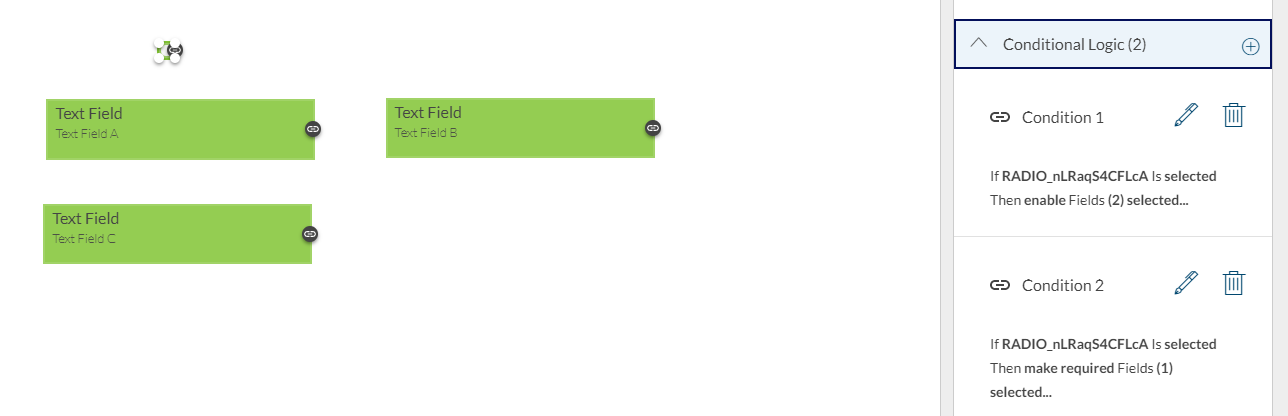
For example, you have a radio button and three text fields A B C, like below:

Assuming your requirement is to (1)enable A and B and (2)mark C as required, when the radio button was selected. They could have been input into a single condition, however, the UI logic is only able to display either "enable" or "mark required" in one condition. Therefore, a easy workaround is to create two separate conditions:
#1 set text field A B enabled
{
"condition": "document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['D6axIxLg8tAL'].value == 'X'",
"action": "document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['7JLvZuwoEk8M'].disabled = false;document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['DjlOg3xA3kw8'].disabled = false",
"id": "{conditionId1}"
}
#2 set text field C required
{
"condition": "document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['D6axIxLg8tAL'].value == 'X'",
"action": "document['f58ebcdb978fd386b4fd7762411d3fef003b81f3d14a4d87'].field['zI86EGcSfMUR'].required= true",
"id": "{conditionId2}"
}
(Field IDs may have a mismatch with the screenshot)
Duo
Reply to: Conditional Field Logic
Friday, June 12, 2020 at 09:10amAh, I see! Cool, thanks!
Reply to: Conditional Field Logic
Friday, June 12, 2020 at 10:30amHey, another question. I'm looking through the SDK and it appears the only object you can add a condition to is the DocumentPackage object, not the Document Builder object. Perhaps I am overlooking it? Is there a way to add a condition to a document while building the document?
Reply to: Conditional Field Logic
Friday, June 12, 2020 at 10:35amHi Dustin,
You are not overlooking it, because from the JSON's perspective, the conditions are hosted directly under the package level (not tied to any document), therefore it's designed in this manner in SDK.
Duo
Reply to: Conditional Field Logic
Friday, June 12, 2020 at 10:37amAh, ok. Thanks for clarifying!
Reply to: Conditional Field Logic
Friday, June 12, 2020 at 12:37pmQuestion: I'm trying to work with the conditionals within the SDK and I am getting an error: {"messageKey":"error.validation.condition.badDocumentId","message":"The document specified in the conditional logic is invalid.","code":400,"name":"Validation Error"}. I have confirmed that the documentId I am specifying matches the document id on the sdk document object by using doc.getId().getId(). Is there anything you can see wrong with my conditional strings below?
FieldCondition conditionRadio1 = FieldConditionBuilder.newFieldCondition()
.withId("condition1")
.withCondition("document['3'].field['radio1'].value == '' ") //note: the font does not show it well but this is two single ticks followed by a quotation mark
.withAction("document['3'].field['nhStreet'].disabled = true")
.build();
FieldCondition conditionRadio2 = FieldConditionBuilder.newFieldCondition()
.withId("condition2")
.withCondition("document['3'].field['radio1'].value == 'X'")
.withAction("document['3'].field['nhStreet'].disabled = false")
.build();
FieldCondition conditionRadio3 = FieldConditionBuilder.newFieldCondition()
.withId("condition3")
.withCondition("document['3'].field['radio1'].value == 'X'")
.withAction("document['3'].field['nhStreet'].required = true")
.build();
Reply to: Conditional Field Logic
Monday, June 15, 2020 at 10:25amHey, just following up on this. Are you able to see any issues with my validation strings above?
Reply to: Conditional Field Logic
Monday, June 15, 2020 at 10:41amHi Dustin,
Sorry for the late reply, I didn't receive the notification from your previous reply.
With a quick test, it seems it's not the numeric document ID "3" that caused the issue, I can create a such a package with exact the same document and field IDs. Kindly try my attached code where I've create 1 package + 1 signer + 1 document + 1 signature field, 1 radio button field, 1 text field + 3 conditions, and see if this works for you.
Duo
Reply to: Conditional Field Logic
Monday, June 15, 2020 at 03:38pmQuestion: Is this feature only available with the new signer UI? I've been able to get your code to work but it stuck in draft status and then fails to send when I try to push it through on the sender UI. We are currently on the old signer UI, so I'm thinking that may be the problem. Please advise.
Reply to: Conditional Field Logic
Tuesday, June 16, 2020 at 09:50amHi Dustin,
I am seeing the same error and I think I've figured it out. In a nutshell, add this line to your field builder solves the issue:
......
.withField(FieldBuilder.textField()
.withId(new FieldId("nhStreet"))
.withValidation(FieldValidatorBuilder.basic())
.atPosition(400, 200)
.withSize(150, 30)
.onPage(0)
.build())
......
Here's the nature of this issue: with the code I provided to you, the send call always fail at the first time, but if I try catch the first call and invoke it again, or sent from UI manually, the package get sent. This is because our condition relates to the "required" attribute of the field (which is part of the field validator), but in the outbound payload, we didn't give it a default value. With a "basic" validator, the payload includes below values (I believe they are also the default values for fields created from UI):
"validation": {
"maxLength": 2147483647,
"minLength": 0,
"required": false,
"disabled": false
}
For use cases which exclude the conditional fields, without initializing field validator is not a problem, but seems not the case if the field attributes (required, disabled) get involved in the conditional calculation.
In terms of the classic signer UI vs New Signer Experience, I've tested and seems it doesn't affect this issue. But it's true that New Signer Experience works better with the Conditional Logic. From my experience, it's possible that some logic can't be reflected properly with classic Signer UI. So you may want to contact our support team and turn it on at your sandbox account.
Duo
Reply to: Conditional Field Logic
Tuesday, June 16, 2020 at 10:19amHmm, looks like I got that transaction to push through but the conditionals do not show up on the signing session. I may try out switching to the new signer UI in one of our sandbox accounts.
Reply to: Conditional Field Logic
Tuesday, June 16, 2020 at 12:50pmHey, so I got the conditionals working with the new signer UI. I was wondering if there was anyway to make text fields invisible instead of disabled for when a certain condition holds true?
Reply to: Conditional Field Logic
Tuesday, June 16, 2020 at 04:12pmHi Dustin,
For the current implementation, only "disable" (can't put the cursor into the input box) and "required" (an asterisk displayed at the top right of the input box) attributes can be changed in the action, so I am afraid to make fields invisible is not supported out of the box.
You can contact support and raise it as an Enhancement Request. From my understanding, there are two aspects to improve it (1) allow to change more attributes in action expression, like to specify size as (0,0) (2) provide an account level setting and let the owner choose how the UI renders when a field marked as "disable", option A to grey out the text field like the signature field does today, option B to hide it, option C disable cursor focus like the default behavior.
Duo