Notary Capture Signature/Signature Select
Thursday, November 4, 2021 at 01:22pmGuys,
I see that we now have the ability to load up a notary capture to the system using a png so now I have two questions.
1. Is there a way to upload a png file to the system as the notary capture signature?
2. Is there a way to specify on package creation of which notary signature that we want to use?
Reply to: Notary Capture Signature/Signature Select
Thursday, November 4, 2021 at 02:17pmHi Ryan,
Thanks for your post!
For your two questions:
#1. There's an approval level flag "fromFile": true, which enables the upload image as signature. If you want your notary to upload image during signing, you don't pre-store an image to their sender profile, otherwise, the default one will be automatically populated.
#2. Turn off "fromFile" will revert to the hand-drawn scenario.
You can find more detailed information in this blog "Uploading an Image as a Signature".
Reply to: Hi Ryan, Thanks for your…
Friday, November 5, 2021 at 09:53amDuo,
When you say "you don't pre-store an image" does that mean that we are not able to store an image for that notary? We cannot create the png file, upload it to the notary and have them use it when signing?
Currently, the only way is for the notary to upload at time of signing?
Reply to: Duo, When you say "you…
Friday, November 5, 2021 at 10:00amHi Ryan,
Sorry for the confusion. You do have the option to upload a PNG file to sender's profile. However, in this way, the captured signature will always default to this one without letting you choose when signing (vs manually upload every time). Thus it's really an either-or choice.
Duo
Reply to: Hi Ryan, Sorry for the…
Friday, November 5, 2021 at 10:03amIf we upload a png file to the sender, can we then specify which signature we want used on the approval level at the time of package creation?
approvals": [ { "fromFile": true, "role": "Role1", "fields": [ { "page": 0, "top": 100, "subtype": "CAPTURE", "height": 50, "left": 100, "width": 200, "type": "SIGNATURE" } ]"
Reply to: If we upload a png file to…
Friday, November 5, 2021 at 10:09amLet's say you have both the hand-drawn signature and image signature uploaded to sender profile.
Turning on "fromFile":true will populate the image signature
Turn off "fromFile":false will populate the hand-drawn signature
You can easily test it out by adding two capture signatures to the same document, with one turned on fromFile and one didn't.
Duo
Reply to: Notary Capture Signature/Signature Select
Friday, November 5, 2021 at 10:11amDuo,
That will work. Only question that is left is how do we populate a png file for a sender using the api call? I didn't see that in the link you provided as it started from the GUI.
Reply to: Duo, That will work. Only…
Friday, November 5, 2021 at 10:17amHi Ryan,
I don't think it's documented somewhere officially, but you can try with this API:
POST /api/account/senders/{senderId}/signature/image
Authorization: Basic/Bearer {api_key/token}
Content-Type: multipart/form-data
Form Data: "file": {image_binary}
Duo
Reply to: Hi Ryan, I don't think…
Friday, November 5, 2021 at 10:18amThanks!
Reply to: Hi Ryan, I don't think…
Thursday, November 11, 2021 at 12:01pmDuo,
I am getting a 404 not found on that api endpoint.
Reply to: Duo, I am getting a 404…
Thursday, November 11, 2021 at 12:06pmHi Ryan,
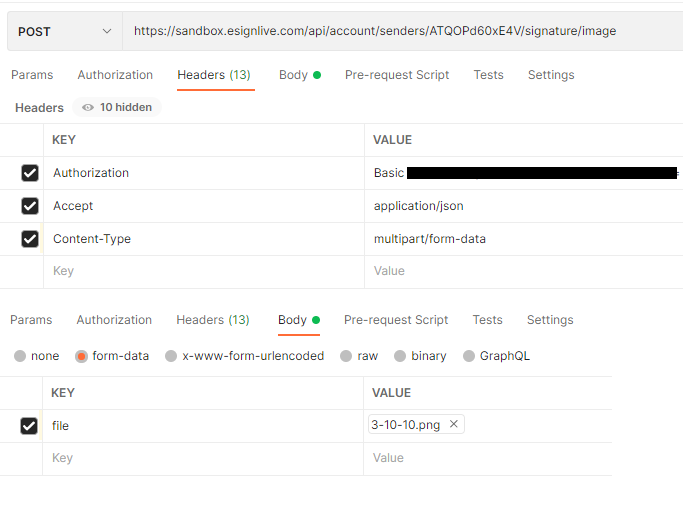
With a quick test in Postman, it seems it's working fine at my side uploading sender's image signature with this setup:

Duo
Reply to: Hi Ryan, With a quick…
Friday, November 12, 2021 at 09:46amDuo,
Do you happen to have a c# example of this? I have it working in postman but for some reason I keep getting a 400 from my test app.
Reply to: Duo, Do you happen to have…
Friday, November 12, 2021 at 01:02pmHi Ryan,
If you were hitting 404 error, one of the possibilities is that there are duplicated "/api" in your URL, and below .NET code should work:
string apiKey = "your_api_key";
string url = "https://sandbox.esignlive.com/api";
byte[] fileByteArray = File.ReadAllBytes("path_to_image");
ByteArrayContent content = new ByteArrayContent(fileByteArray);
content.Headers.ContentDisposition = new ContentDispositionHeaderValue("form-data");
content.Headers.ContentDisposition.Name = "\"file\"";
content.Headers.ContentDisposition.FileName = "\"signature.png\"";
content.Headers.ContentType = new MediaTypeHeaderValue("image/png");
MultipartFormDataContent form = new MultipartFormDataContent();
form.Add(content, "\"file\"", "\"signature.png\"");
HttpClient myClient = new HttpClient();
myClient.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Basic", apiKey);
myClient.DefaultRequestHeaders.Add("Accept", "application/json");
var response = myClient.PostAsync(new Uri(url) + "/account/senders/"+"your_sender_id"+"/signature/image", form).Result;
Duo
Reply to: Hi Ryan, If you were…
Friday, November 12, 2021 at 01:16pmDuo,
Using something very similar I am getting a 400. Going to try and figure out what the problem is. Thanks for the example!
Found the issue and can confirm that it works. Thanks.