SIGNER_COMPLETE event does not get received by addEventListener
Friday, January 13, 2023 at 11:22amI use the event notifier with a Iframe (https://community.onespan.com/documentation/onespan-sign/codeshare/esignlive-event-notifier) for couple years in my projet and when I have configure it initially the event to check for completion was ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE.
I don't know if there has been a change in the event because i'm not receving ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE anymore and I receive ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE_REVIEWED for the last message after signature.
What is the difference and impact?
Do I need to process the ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE_REVIEWED message?
Do I use a wrong configuration that cause this behavior?
That was my code from the iframe event ->
OLD VERSION
window.addEventListener('message', receiveMessage, false);
function receiveMessage(event) {
var origin = event.origin || event.originalEvent.origin;
var data = event.data;
console.log(data, origin);
switch (data) {
case 'ESL:MESSAGE:ERROR:SESSION_EXPIRE':
console.log("Session expired");
window.location.replace("<%= ViewData["SiteParticipantLogin"] %>");
break;
case 'ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE':
$("#my_iframe").hide();
$("#boutonRetour").hide();
event.source.postMessage('ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE', origin);
window.location.href = "<%= ViewData["SiteParticipantAccueil"] %>";
break;
case 'ESL:MESSAGE:REGISTER':
console.log("REGISTER");
event.source.postMessage('ESL:MESSAGE:ACTIVATE_EVENTS', origin);
break;
default:
console.log(event);
event.source.postMessage(data, origin);
break;
}
}
NEW VERSION
window.addEventListener('message', receiveMessage, false);
function receiveMessage(event) {
var origin = event.origin || event.originalEvent.origin;
var data = event.data;
console.log(data, origin);
switch (data) {
case 'ESL:MESSAGE:ERROR:SESSION_EXPIRE':
console.log("Session expired");
window.location.replace("<%= ViewData["SiteParticipantLogin"] %>");
break;
case 'ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE':
$("#my_iframe").hide();
$("#boutonRetour").hide();
event.source.postMessage('ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE', origin);
window.location.href = url;
break;
case 'ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE_REVIEWED':
$("#my_iframe").hide();
$("#boutonRetour").hide();
event.source.postMessage('ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE_REVIEWED', origin);
window.location.href = url;
break;
case 'ESL:MESSAGE:REGISTER':
console.log("REGISTER");
event.source.postMessage('ESL:MESSAGE:ACTIVATE_EVENTS', origin);
break;
default:
console.log(event);
event.source.postMessage(data, origin);
break;
}
Reply to: SIGNER_COMPLETE event does not get received by addEventListener
Friday, January 13, 2023 at 03:56pmHi jobou363,
Thanks for your post! ESL:MESSAGE:SUCCESS:SIGNER_COMPLETE_REVIEWED event was newly introduced in release 11.42. It's triggered when the signer finished signing and be redirected to the thank you summary page. In the cases when the last document doesn't have signature, it happens when the signer clicked the "FINISH" button.
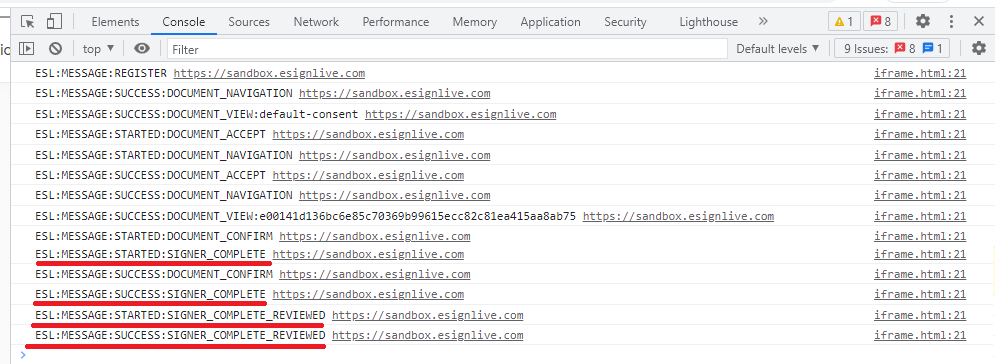
Codewise, because this event functions similarly to the SIGNER_COMPLETE event, your new version code should work the issue around. However it doesn't feel right to me if your application no longer receives the signer complete event, below is a screenshot of my console when I signed a sample transaction:

Duo