Création de transactions à partir de boutons personnalisés
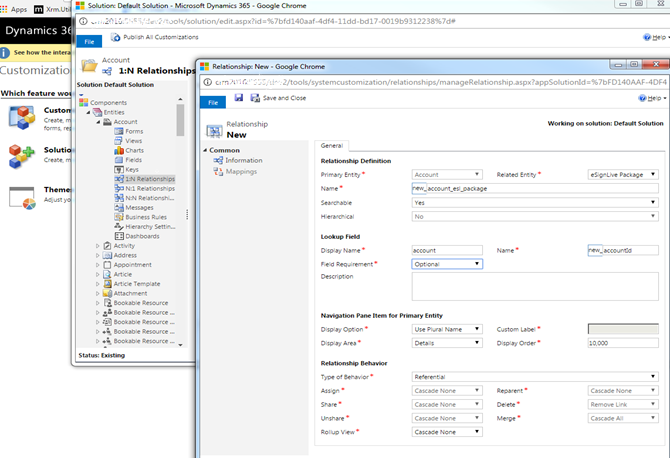
Avant de pouvoir créer un tel bouton, vous devez d'abord créer une relation entre la transaction concernée (esl_package) et l'Entité source (par exemple, un compte).

Pour en savoir plus sur la création de relations, consultez le site Microsoft TechNet à l'adresse https://docs.microsoft.com/fr-fr/previous-versions/dynamicscrm-2016/administering-dynamics-365/dn531171(v=crm.8)?redirectedfrom=MSDN.
Une fois que vous avez satisfait aux préalables ci-dessus, vous pouvez créer un bouton personnalisé de l'une des manières suivantes :
- Création d'un bouton personnalisé sur un formulaire CRM
- Création d'un bouton personnalisé sur le ruban
Après avoir créé un bouton personnalisé, vous pouvez aller plus loin dans le processus d'automatisation en effectuant une ou plusieurs des opérations suivantes :
- Ajout d'un document à une transaction
- Ajout d'une convention à une transaction
- Envoi automatique d'une transaction
Création d'un bouton personnalisé sur un formulaire CRM
Pour créer un bouton personnalisé sur un formulaire CRM, procédez comme suit :
- Création de la source HTML et JavaScript
- Importer la ressource Web dans Dynamics 365
- Insertion de la ressource Web dans un formulaire d'entité
Création de la source HTML et JavaScript
La section Exemple HTML de ce guide fournit le code HTML et JavaScript qui crée deux boutons HTML, chacun pouvant être utilisé pour créer une transaction en utilisant les données d'un enregistrement de compte.
Vous devez d'abord écrire le code HTML et JavaScript requis. Cela permettra de créer l'élément visuel du bouton ainsi que sa fonctionnalité.
Les paramètres de bibliothèque suivants sont requis dans le formulaire de la fonction JavaScript :
- Dynamics 365 fournit un script pour initialiser le contexte du client.
- JQuery v 2.1.1 - Cette version est incluse dans la version 2.1.1 de Dynamics.
- Module pour supporter XrmServiceToolkit. https://www.nuget.org/packages/json2/1.0.2.
- XrmServiceToolkit est une bibliothèque JavaScript qui peut être utilisée pour le développement JavaScript sous la plateforme pour les environnements OneSpan Sign Embedded Integration for CRM 2013/2015. Consultez : https://xrmservicetoolkit.codeplex.com. Les dépendances sont : JQuery et json2.
<script src="../../ClientGlobalContext.js.aspx" type="text/javascript"></script>
<script src="../../esl_/scripts/jquery.js" type="text/javascript"></script>
<script src="../../esl_/scripts/json.js" type="text/javascript"></script>
<script src="../../esl_/scripts/XrmServiceToolkit.js" type="text/javascript"></script>
L'étape 4 fournit de nombreux raccourcis pour créer des requêtes Web JavaScript vers Dynamics CRM. Vous pouvez utiliser JavaScript directement, ou vous pouvez utiliser jQuery.ajax.
Utilisez le code suivant pour positionner deux boutons en haut de la ressource Web :
<ul> <li><button id="btnCreate"> <img src="../../esl_/images/PackageCreateIcon.png" alt="Create Package" /><span>Create</span> </button></li> <li><button id="btnCreate2"> <img src="../../esl_/images/PackageCreateIcon.png" alt="Create Package with template" /><span>Create2</span> </button></li> </ul>
jQuery est utilisé pour lier chaque bouton à la fonction JavaScript appropriée. Une fois que la ressource Web est prête, elle peut être importée et testée dans Dynamics 365.
Importer la ressource Web dans Dynamics 365
Une fois le code HTML et JavaScript créé, il doit être importé en tant que ressource Web dans Dynamics 365 afin d'être placé sur un formulaire CRM.
Pour importer la ressource Web pertinente dans Dynamics 365 :
- Dans le menu OneSpan Sign Embedded Integration for CRM, sélectionnez Paramètres > Personnalisations > Personnaliser le système.
- Dans le ruban de la fenêtre Solution qui s'affiche, sélectionnez Ressources Web dans le menu déroulant Nouveau.
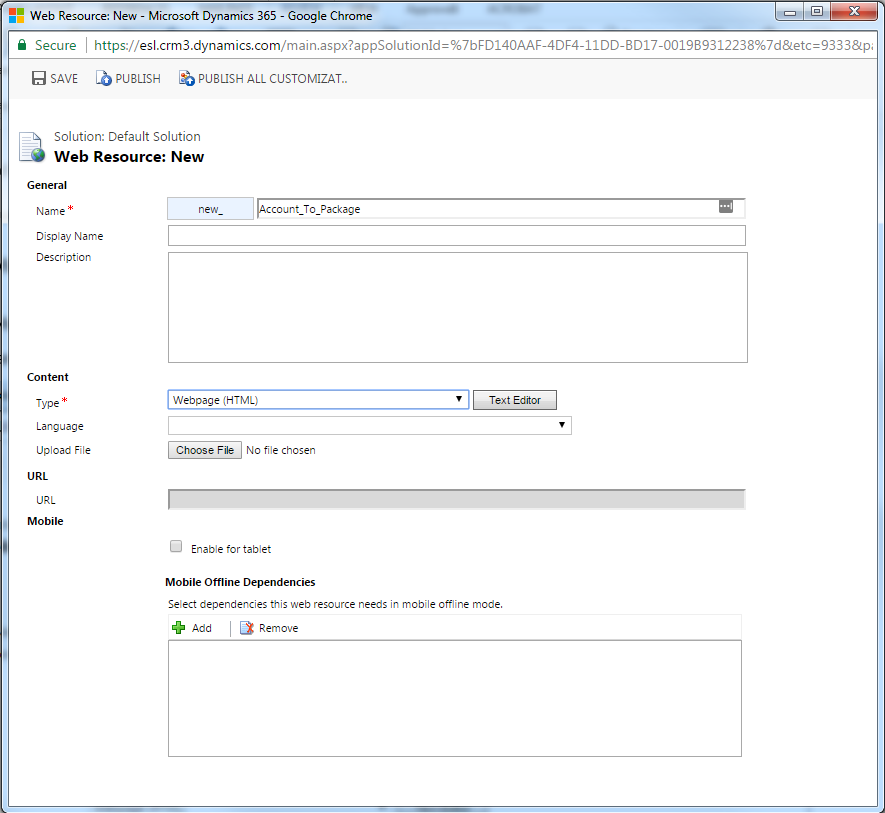
- Dans la fenêtre Nouvelle ressource Web, remplissez le champ Nom.
- Dans le champ Type, vous pouvez soit coller la source HTML que vous avez écrite, soit sélectionner un fichier préexistant (par exemple Exemple HTML) et cliquer sur Choisir le fichier.
- Cliquez sur Enregistrer, puis sur Publier. La ressource Web devient disponible pour l'ensemble du système.

Insertion de la ressource Web dans un formulaire d'entité
Après avoir importé la ressource Web, il faut l'insérer dans un formulaire Entité ( dans cet exemple, un compte).
Pour insérer la ressource Web dans un formulaire Entité :
- Dans le menu OneSpan Sign Embedded Integration for CRM, sélectionnez Paramètres > Personnalisations > Personnaliser le système.
- Dans le menu latéral de la fenêtre Solution, sélectionnez le formulaire d'entité à personnaliser, par exemple Entités > Compte > Formulaires.
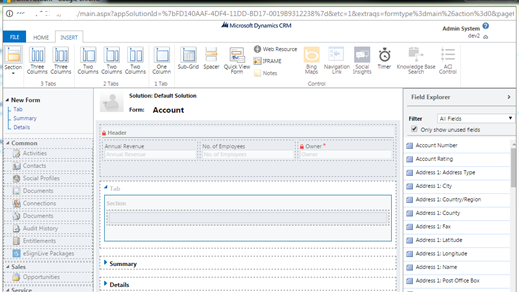
- Cliquez sur Nouveau > Formulaire principal.
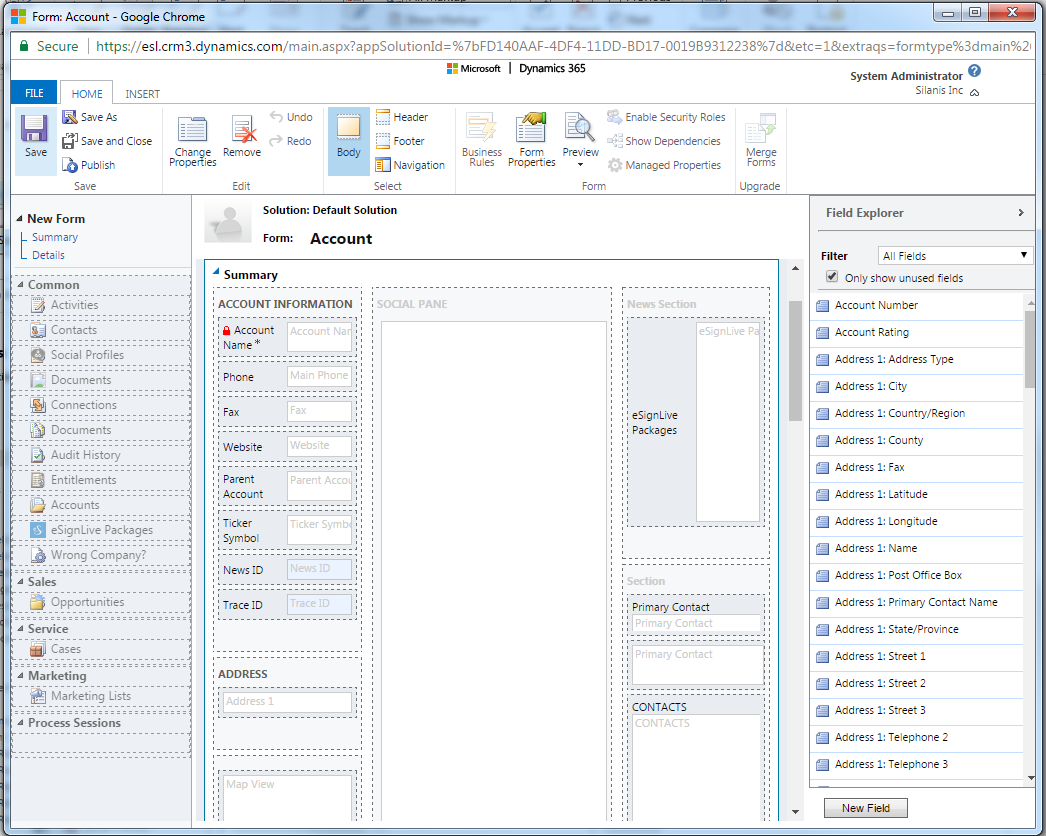
- Cliquez sur l'onglet Insertion. Dans cet exemple, un onglet à une colonne a été inséré avant la section Résumé pour que les boutons apparaissent en haut du formulaire.
- Dans le ruban de l'onglet Insertion, cliquez sur Une colonne. Une section d'onglet est créée dans le volet insertion.
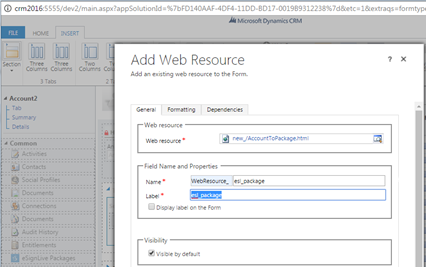
- Dans le ruban, cliquez sur Ressource Web. La boîte de dialogue Ajout d'une ressource Web apparaît.
- Dans le champ Ressource Web, sélectionnez le fichier de ressource Web que vous avez créé dans Importer la ressource Web dans Dynamics 365.
- Remplissez les champs Nom et Étiquette.
- Si l'échantillon de Exemple HTML a été utilisé, les boutons suivants sont insérés en haut du formulaire :
- En cliquant sur Créer, vous créez une transaction. Si un contact principal est affecté au compte, il sera ajouté à la transaction en tant que signataire.
- En cliquant sur Créer2, on crée également une transaction. Le code tente de trouver un modèle enregistré nommé
template01.
Pour diminuer le volume de JavaScript, cet exemple utilise jQuery. Pour obtenir plus d'informations, consultez la documentation en ligne de jQuery.
Dans l'exemple ci-dessus, la bibliothèque
XrmServiceToolkit.jspermet de raccourcir le code JavaScript. Cette bibliothèque peut être mise à jour.Si vous souhaitez ajouter une animation, ou bloquer l'interface utilisateur pendant l'exécution du code, utilisez le code suivant :




function ShowProcessing (message) {
if (typeof message != "string") {
message = "Working...";
}
var $div = $("#containerLoadingProgress");
if ($div.length === 0) {
$div = parent.$("#containerLoadingProgress");
}
var $message = $div.find("#loadingtext");
if ($message.length === 0) {
$message = $("<div />", { "id": "loadingtext", "style": "position:absolute;top:58%;left:50%" });
$div.append($message);
}
$message.text(message);
$div.show();
};
function HideProcessing () {
///<summary>
/// Hide the loader after the preocess is over.
///</summary>
var $div = $("#containerLoadingProgress");
if ($div.length === 0) {
$div = parent.$("#containerLoadingProgress");
}
$div.hide();
};
Création d'un bouton personnalisé sur le ruban
(1) Vous trouverez des informations sur la personnalisation du ruban dans la section Personnaliser les commandes et le ruban de la bibliothèque en ligne de Microsoft; (2) vous pouvez également utiliser une extension tierce, telle que l'extension Ribbon Workbench 2016 de develop1 : https://www.develop1.net/public/rwb/ribbonworkbench.aspx.
Lorsque vous créez le code JavaScript correspondant, les bibliothèques suivantes sont recommandées pour aider à raccourcir le volume du code :
esl_/scripts/jquery.jsesl_/scripts/json.jsesl_/scripts/XrmServiceToolkit.js
Si vous utilisez l'application Ribbon Workbench 2016 suggérée, vous pouvez créer une solution qui contient l'entité à laquelle associer le bouton d'action.
Pour créer un bouton personnalisé sur le ruban :
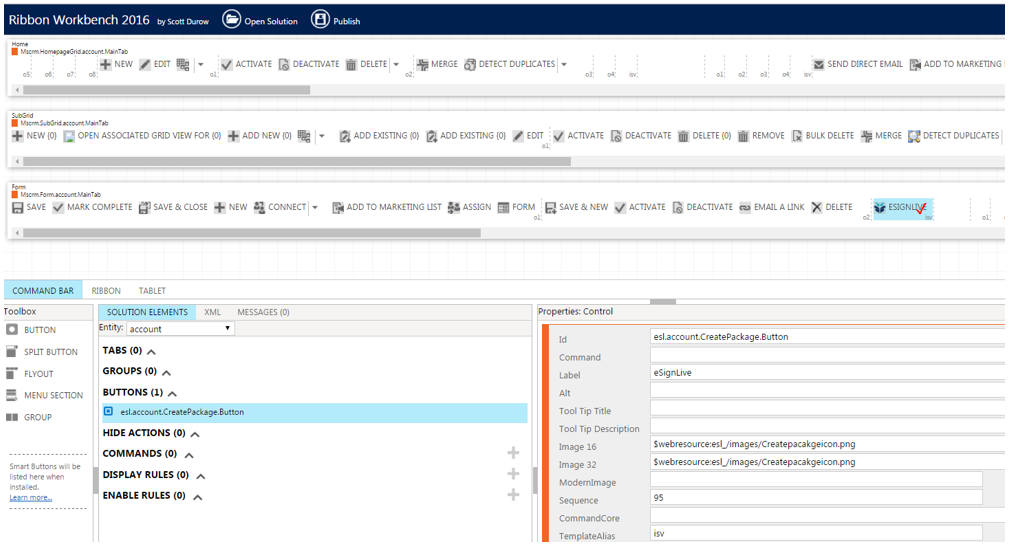
- Dans le menu du Ribbon Workbench 2016, cliquez sur Personnalisation. La fenêtre suivante apparaît.
- Dans le menu de la boîte à outils, cliquez et faites glisser l'icône du bouton vers la section Formulaire du menu supérieur.
- Dans le volet Propriétés : Contrôle, renseignez les champs. La valeur saisie dans le champ Étiquette est reflétée par l'icône du bouton.
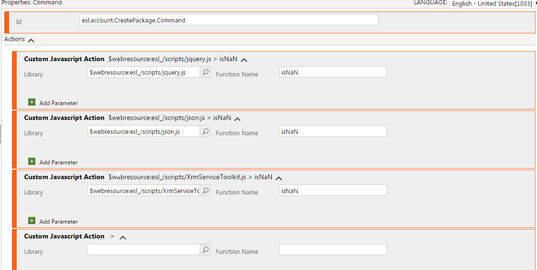
- Dans la section Formulaire du menu supérieur, cliquez sur Nouveau. La fenêtre Actions apparaît.
- Remplissez les champs avec les paramètres énumérés dans les préalables ci-dessus. Le champ Action Javascript personnalisée peut être complété par le code Javascript personnalisé de votre entreprise.
- Ce champ appellera les paramètres à passer à cette fonction.



Ajout d'un document à une transaction
OneSpan Sign prend en charge les types de documents suivants :
- Portable Document Format d'Adobe (*.pdf) — Les PDF sur lesquels OneSpan Sign peut généralement agir ont au moins ces autorisations activées : (1) Modification du document ; (2) Signature ; (3) Remplissage des champs de formulaires.
- Microsoft Word (*.doc ou *.docx)
- Open Office (*.odt)
- Texte (*.txt)
- Rich Text Format (*.rtf)
En outre, le pilote d'impressionOneSpan Sign prend en charge tout document pouvant être imprimé à partir d'une application Windows (p. ex. : Microsoft Word, Microsoft Excel, Microsoft PowerPoint).
Contraintes de taille des fichiers
- La taille maximale d'un document unique est de 16 Mo. Les documents plus petits offrent de meilleures performances. Nous recommandons moins de 5 Mo par document.
- Si votre organisation utilise les connecteurs Salesforce ou Microsoft SharePoint, la taille maximale des fichiers est de 5 Mo par document.
- Si votre organisation utilise les connecteurs Salesforce, le nombre maximum de documents qui peuvent être ajoutés à une transaction est de dix (10).
- Si vous activez la livraison par courriel lors de la configuration d'un destinataire, les pièces jointes de plus de 5 Mo ne sont pas prises en charge.
Contraintes relatives aux noms de fichiers
- Les noms de fichiers des documents ne doivent contenir aucun des caractères suivants, séparés par des virgules : *, /, \, :, <, >, |, ?, ".
- Le nom d'un document ne peut pas contenir la chaîne esigned.
Contraintes générales des fichiers
- Nous vous recommandons de ne pas utiliser les documents PDF qui utilisent l'architecture des formulaires XML. Pour plus d'informations, voir Support XFA.
- Ne téléversez pas de documents protégés par un mot de passe ou corrompus. Ceux-ci génèrent une erreur.
- OneSpan recommande fortement de scanner un PDF pour détecter les erreurs de syntaxe (par exemple, en utilisant l'outil Preflight d'Adobe), et de résoudre toute erreur avant d'ajouter le document à une transaction.
- Les PDF dont l'indicateur NeedAppearances est défini sur true ne sont pas pris en charge actuellement.
Si vous voulez ajouter un document à une transaction, vous pouvez utiliser le code suivant : (1) ajouté à l'échantillon; (2) invoqué au besoin.
//// Use this function to retrieve a list of notes for the current record.
////
//// parameters:
//// packageId : package to link to
//// note : json object
//// {
//// id: "guid of the note",
//// name: "text to display, should be the filename"
//// }
function queryCrmRelatedDocuments(id) {
var select =
"?$top=100&$select=AnnotationId,Subject,FileName,FileSize,ModifiedOn,OwnerId,ObjectId&$expand=OwnerId,ObjectId";
select += "&$filter=ObjectId/Id eq guid'" + id + "' and IsDocument eq true";
var list = [];
XrmServiceToolkit.Rest.RetrieveMultiple("AnnotationSet",
select,
function(results) {
$(results).each(function(index, data) {
list.push({
"name": data.FileName,
"id": data.AnnotationId
});
//Now the list is populated, you can call 'addNoteToPackage'
},
function(e) {
//Handle errors
},
function() {
/// handle when done, like hiding "busy" animation
},
true);
});
}
//// Use this function to bind an existing note/attachment to a package.
////
//// parameters:
//// packageId : package to link to
//// note : json object
//// {
//// id: "guid of the note",
//// name: "text to display, should be the filename"
//// }
function addNoteToPackage(packageId, note) {
var document0 = {
esl_name: note.name,
esl_description: note.name,
esl_documentorder: 0,
esl_filename: "note://" + note.id
};
XrmServiceToolkit.Rest.Create(
document0,
"esl_documentSet",
function (result) {
XrmServiceToolkit.Rest.Associate(
packageId,
"esl_packageSet",
result.documentId,
"esl_documentSet",
"esl_package_document",
function () {
///Handle success
},
function (e0) {
///Handle any errors, for example >> alert(e0.message);
},
false);
},
function (e0) {
///Handle any errors, for example >> alert(e0.message);
},
false);
}
Ajout d'une convention à une transaction
Si vous voulez ajouter une convention à une transaction, vous pouvez utiliser le code suivant : (1) ajouté à l'échantillon; (2) invoqué au besoin.
//// Use this function retrieve a convention of CRM.
////
//// parameters:
//// name : name of convention to lookup
//// successCallback : function(data) {} which expect to receive a convention data
//// {
//// id: convention id,
//// name: name of the convention,
//// }
function getConventionByName(name, successCallback) {
XrmServiceToolkit.Rest.RetrieveMultiple(
"esl_conventionSet",
"?$top=1&$select=esl_conventionId,esl_name&$filter=esl_name eq '" + name + "'",
function (result) {
var convention = {
id: result[0].esl_conventionId,
name: result[0].esl_name
};
// Handle success
successCallback(convention);
},
function(e) {
//Handle any errors
},
function () { },
true);
}
Then adding the convention to the package using this function:
//// Use this function to bind an existing note/attachment to a package.
////
//// parameters:
//// packageId : package to link to
//// note : json object
//// {
//// id: "guid of the note",
//// name: "text to display, should be the filename"
//// }
function addConventionToPackage(packageId, conventionId) {
XrmServiceToolkit.Rest.Associate(
conventionId,
"esl_conventionSet",
packageId,
"esl_packageSet",
"esl_convention_package",
function () {
///Handle success
},
function (e0) {
///Handle any errors, for example >> alert(e0.message);
},
false);
}
Envoi automatique d'une transaction
Si vous voulez envoyer une transaction automatiquement, vous pouvez utiliser le code suivant : (1) ajouté à l'échantillon; (2) invoqué au besoin.
function SendPackage (packageId) {
var crmObject = {
esl_request: "SendPackage",
esl_parameter1: packageId // the package Id is required
};
XrmServiceToolkit.Rest.Create(crmObject,
"esl_plugincommandSet",
function (data) {
//Handle succerss
// 'data' would contain an json object of type 'esl_plugincommand'
},
function (e) {
//Handle error 'e'
},
true);
}